
- #Vertical accordion css3 menu how to
- #Vertical accordion css3 menu software
- #Vertical accordion css3 menu code
- #Vertical accordion css3 menu download
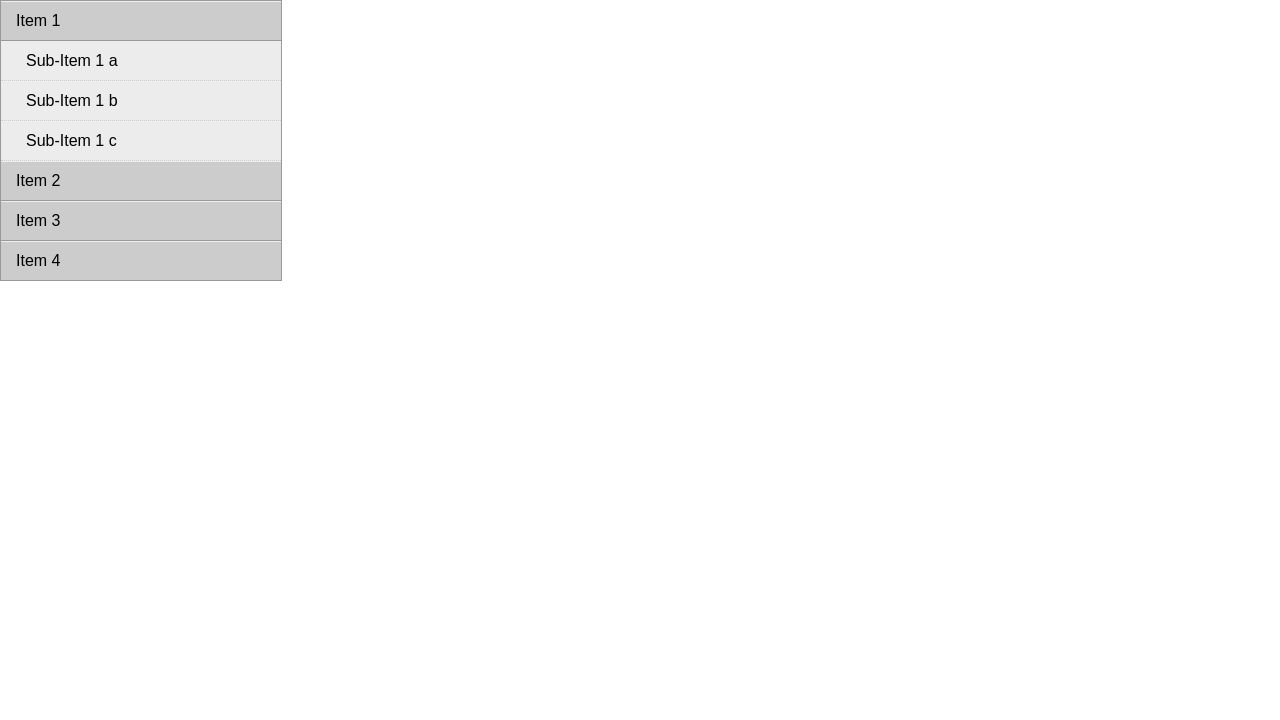
Create the HTML structure for the accordion menu list.
#Vertical accordion css3 menu download
When you are happy with the final result, you can either download this preview as an HTML file or directly copy generated CSS and HTML codes on the right hand side. How it works Play the css settings, change colors, menu item count, menu dimensions etc. Download the necessary jQuery library and the iconic Font Awesome. Vertical accordion menu Horizontal accordion menu.
#Vertical accordion css3 menu how to
Vertical accordion menu bs 4, accordion menu with submenu, vertical accordion example, jquery accordion menu, accordion with drop down menu, left accordion menu How to make use of it:ġ. It is useful to place your website navigation links or to use as a general purpose accordion. Good afternoon, looking for a simple example of vertical menu have found this one and to be honest it is more than I need.
#Vertical accordion css3 menu code
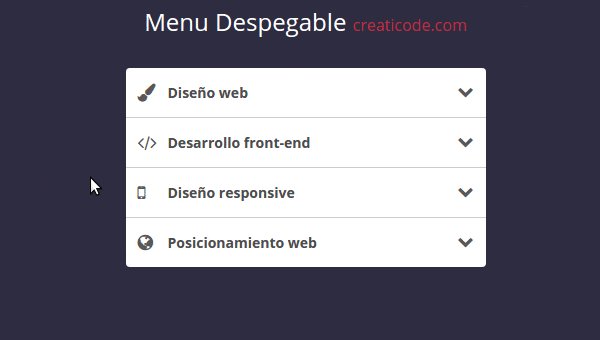
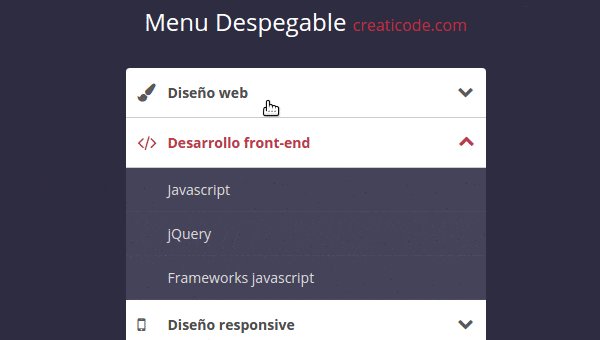
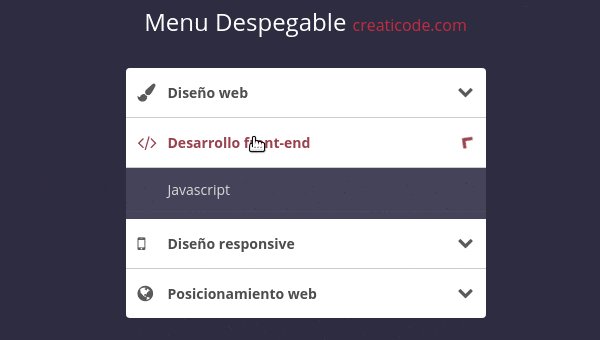
From accordion, slider to dropdown navigation menus you can find a lot of CSS only code snippets in. Ive been through all the templates, including the blocks templates and cannot find a multicolumn one anywhere. This is on-click action Accordion like CSS3 based dropdown menu with icons in metal style. Accordian like CSS3 Onclick Vertical Navigation. Ive just purchased CSS3 menu 2.3 because I wanted to use the multicolumn template. This is a very stylish and vertical multicolor 3D CSS3 based dropdown menu for adding a fine look to your website.

Do you think a develop an accordion menu with sections to put text with opportunities to put links and pictures.
#Vertical accordion css3 menu software
Q: Hello I use your software regularly to make simple web sites. To do it click "Publish" button on the Toolbar.Accordion is a simple, clean, smooth and SEO friendly accordion menu plugin built with jQuery, CSS/CSS3, nested HTML menus and the iconic Font Awesome. A lightweight (near about 2KB), simple yet attractive flat design accordion sidebar menu created with CSS and jQuery. A nice clean flat CSS3 vertical menu with submenus which slide out A nice clean flat CSS3 vertical menu with submenus which slide out Programming Tutorials. Where is fade effect in css vertical sliding menu. Multicolumn template in css3 vertical drop down menu. Is it possible to create an accordion menu in vertical menu css3. small jQuery plugin used to create a smooth horizontal accordion that uses TweenMax. Create your own with some HTML & CSS skills. This plugin cost 9 and will allow you to easily configure all effects and speed, pause on hover, autoplay and autorestart, collapseable captions and more.

To save project just click "Save" button on the Toolbar or select "Save" or "Save As " in the Main menu.Ĥ.2. advanced-css-tools GreenSock GSAP js animation libraries mariap. J Accordion, CSS2 / CSS3.0, Gallery, Menus, Plugins, Web. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.Ĥ.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.ģ.2.

It gives complete responsive menu solution for any kind of websites or admin templates. Ace responsive menu comes with 3 variants like horizontal, vertical and accordion menu. If you want to have a quick look on what we will be building. In this section of the tutorial we will build a multi-level vertical accordion menu. Multi-Level Vertical Accordion Menu with HTML and Pure CSS. Double-click the theme you like to apply it.ģ.1. Ace responsive menu is a lightweight jQuery plugin to create responsive multi-level navigation menus with multi device support. However, In this tutorial we are keeping things simple as we build both vertical accordion menu with HTML and pure CSS. To do it just select theme you like in the "Templates" list. Accordion menu is a great way to display content whenever there is less space in web page user can view all the content simply by clicking on heading tab. Videos You May LikeWebsite with Side Bar Menu HTML CSS https://youtu.

You can also use "Delete item" to delete some buttons.Ģ) Use ready to use Templates. scrollTop () method: It helps to get the current vertical position of the. 1) Open CSS Horizontal Menu software and click "Add item" and "Add submenu" buttons situated on the CSS Horizontal Menu Toolbar to create your Vertical Menu Css Thesis menu.


 0 kommentar(er)
0 kommentar(er)
